Last updated on Oct 14, 2025
13 Author Websites That Get It Right
Dario Villirilli
Editor-in-Chief of the Reedsy blog, Dario is a graduate of Mälardalen University. As a freelance writer, he has written for many esteemed outlets aimed at writers. A traveler at heart, he can be found roaming the world and working from his laptop.
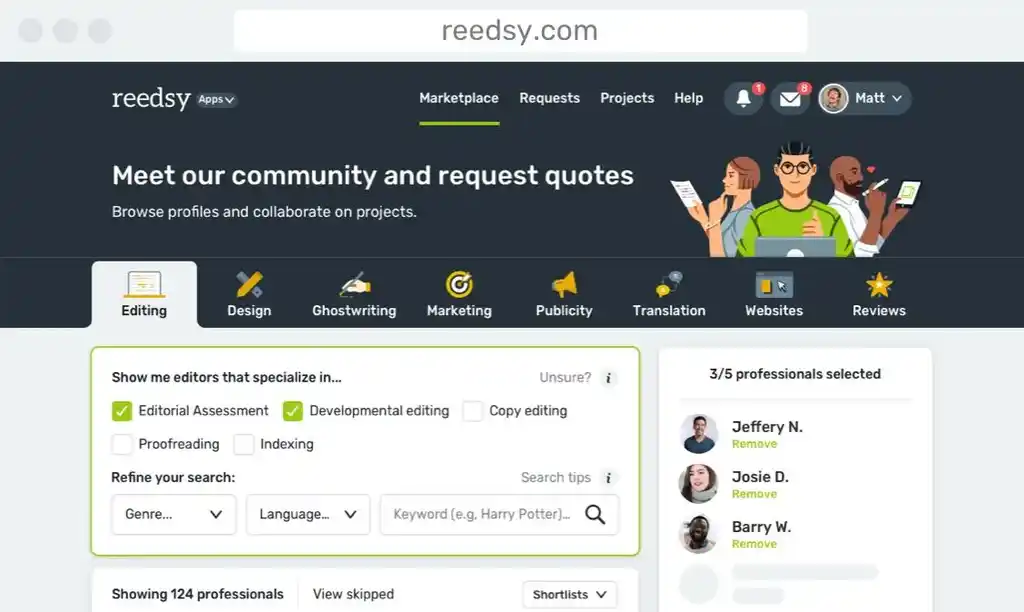
View profile →Most professional authors will have their own website, both as a way to market themselves and connect with their readership. It's the one corner of the internet that the author fully controls — without interference from publishers or social media rules.
In this short guide, we'll show you some examples of effective author websites before giving you a step-by-step process for building your own. By the end, you'll be ready to take on the world (wide web).
Here are 13 examples of excellent author websites:
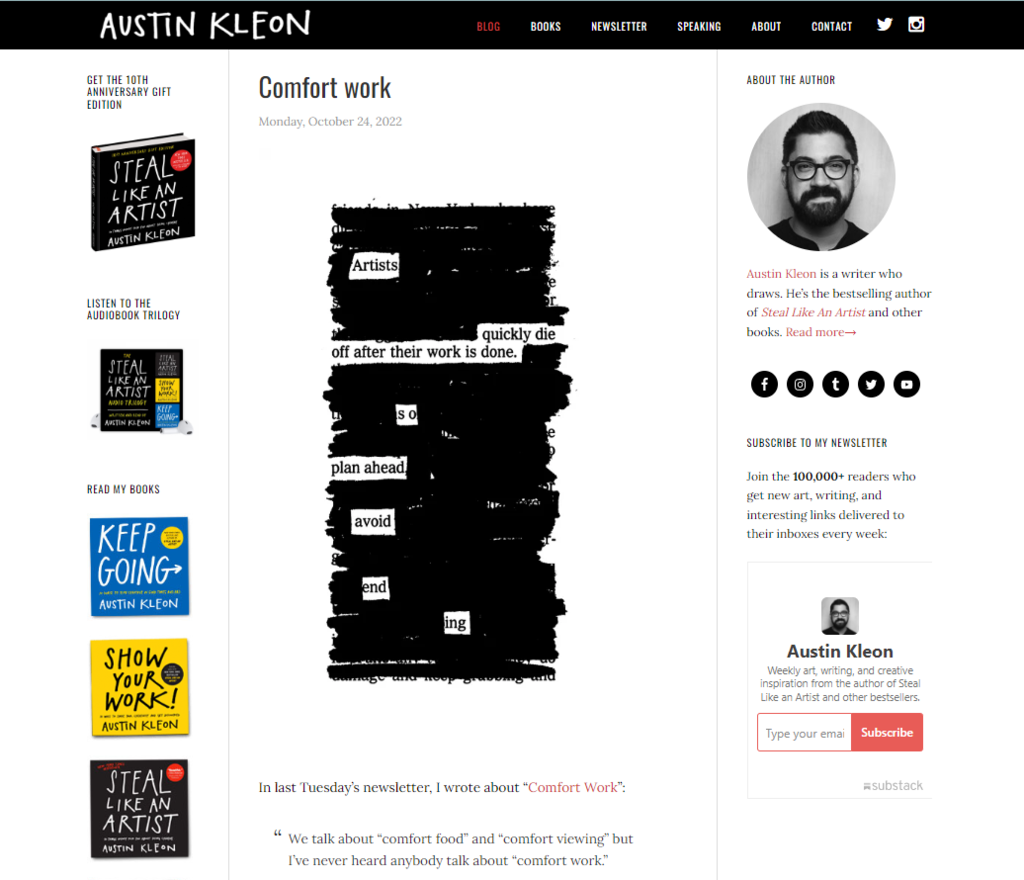
1. Austin Kleon

New York Times bestselling author Austin Kleon identifies himself as “an author who draws” and uses his website to talk not only about his own books, but also about art and writing in general, offering creative inspiration to fans and casual visitors alike.
Q: What key elements should every author include on their homepage to engage visitors and build their brand?
Suggested answer
If you think of a website like a book, it needs to follow some formula: outline, chapters, and plot.
In the case of an author's website, this could translate to a compelling banner image with an attention-grabbing and relevant headline that, at a glance, tells your visitors what your site is about. This is your H1.
Below that, write a few sentences that expand on the headline. This could be the perfect place to introduce yourself, your current book, or project. Depending on your comfort level, you might also want to include an image of yourself or your book cover, if not already above.
From here, you can get creative, depending on where you are in your career. These could include:
-- an excerpt from your book
-- reviews or quotes
-- a list or logos of outlets where people can purchase your book (Amazon, Barnes&Noble, etc.)
-- upcoming events, book readings or signings
-- latest blog posts
-- news and/or press
For the above, pick and choose what is most relevant, and if you don't have access to those yet, that's okay. Be where you are and add on as needed.
When possible, add links to other reputable websites. For example: news, press, reviews, or where to purchase. Links to external websites should always open in a new window so your website remains open, while links to other pages or sections on your site should open in the same window.
As you reach the bottom of your home page, be sure to include a sign-up form. Even if you are not ready to market your work or send emails, the time to start gathering emails is NOW! Pro tip: It's a nice touch to send a thank-you email when someone subscribes. This can be automated through most web builders.
Finally, make sure you include a way for people to reach you. This doesn't have to be on the home page, but should be clearly linked from it. And last but not least, be sure to include links to your social media, as followers can become buyers!
Good luck!
Sharon is available to hire on Reedsy ⏺
This depends on the goal of the author's homepage, their current marketing strategy and the overall size and structure of the whole website.
That said, if there is one single element you need on your homepage, for SEO it's an <h1> tag with either the author's name or the primary book.
If we're talking the best single element for visitors, it's a nice looking mockup of the primary book.
Chad is available to hire on Reedsy ⏺
Simple to navigate, and signposting all the relevant information — from blog posts, to his books, a newsletter mailing list to stay in touch, an author bio, and contact information — one of the main advantages of Kleon’s website is that it’s kept up-to-date with seasonal posts and frequent life updates.

FREE COURSE
How to Build Your Author Mailing List
Learn how to connect with your audience and sell more books with email.
Takeaway: Keep your website up-to-date
Knock, knock. Who’s there? You should be. Unless you’ve got a ghostwriter on your team or you can uncannily churn out quality books constantly, you probably won’t always have new bookish updates. However, when people visit your site, you don’t want it to seem like it’s been idly collecting dust for years between publication dates. You want it to seem as though someone is home.
Austin Kleon’s website achieves this with fresh blog posts displayed front and center. Straight away, you know that he’s active behind the keyboard. Not only does it feel like he’s talking directly to you, but it also incentivizes you to come back, which can be handy for your next book launch. Studies confirm this: businesses that run blogs have 55% more website visitors than those that don’t.
Something as simple as an up-to-date Twitter feed or a list of upcoming events can keep your website fresh and show that you’re committed to interacting with your readers. If you're able to blog regularly, all the better! If your blog gets popular enough, it could become the foundation for your next book.

FREE COURSE
How to Build an Amazing Author Blog
10 lessons to help you start your blog and boost your book sales.
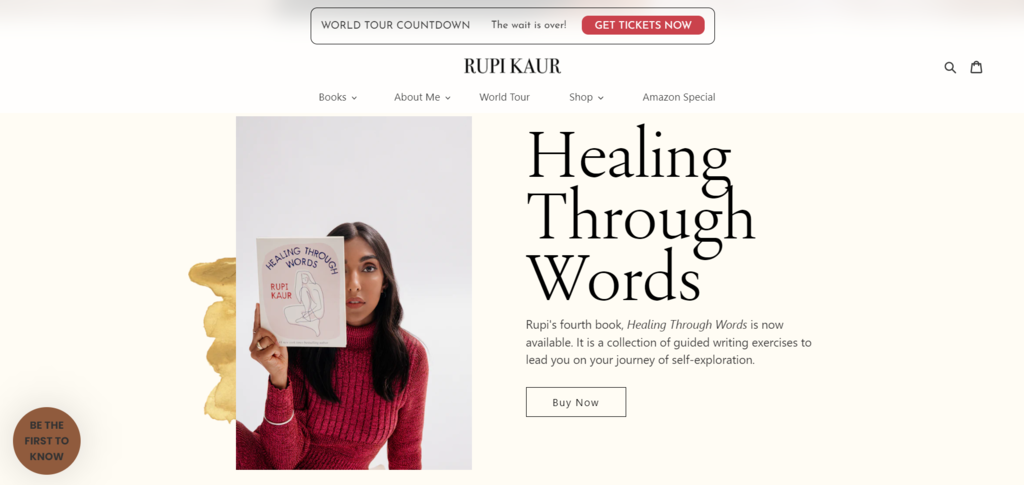
2. Rupi Kaur

You’d expect nothing less than a well-designed website from the queen of Instapoetry herself, Rupi Kaur. Her elegant homepage immediately exudes “Rupi Kaur” and the message she wants her readers to receive. It’s on brand — aesthetically pleasing, with short guiding phrases, and creative with form — and much like her poetry, it sticks to the essentials to deliver a core message in just a few words.

But make no mistake; this is no minimalist, bare-bones version of a website. With customized stickers, an integrated webshop for merchandise, and links to both an Amazon Prime special and a world tour, it’s clear that Kaur has invested some time and dollars on making this a comfortable browsing experience for her readers.
Takeaway: Invest in branding and user experience

Granted, not every author can inject cash into a website like social media sensation Rupi Kaur. However, her online presence features several practices that are good takeaways for any author website. Kaur, for instance, doesn’t send her subscribers “newsletters” like Kleon does. Instead, she sends “love notes”. Readers can also follow the journey of her third book, Home Body, as it travels across the US, “sisterhood of the traveling pants” style. These touches make her website feel authentic and true to her brand.
Paying a bit extra to get a custom-made website that fits your needs perfectly and appeals to your readers can improve user experience significantly, making it not only pleasing to the eye, but also easy to navigate.
💻
Tell us about your book and we'll match you with a website style!
It'll only take a minute!
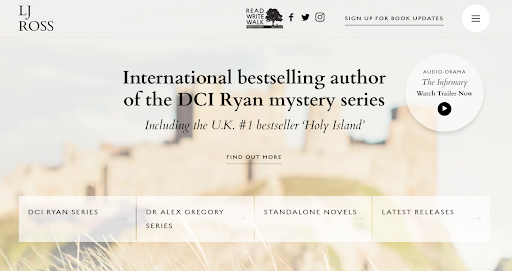
3. LJ Ross

You can make your website stand out from the crowd by adding dynamic and interactive elements, and self-published author LJ Ross is no stranger to this strategy. Just like in her bestselling mystery series DCI Ryan, LJ Ross’s website takes inspiration from the atmospheric landscape of Lindisfarne (also known as Holy Island), located on the northeast coast of England.
This eye-catching website is brought to life with some well-chosen dynamic elements: a bird flying across the landing page, mist rolling in as you hover your cursor, and a hamburger menu that folds out to direct you where you need to go, to name a few.
Q: What specific skills do you need to design author websites?
Suggested answer
You need web design skills! These days, you don't need to know how to build a web page in HTML, but you do need to know the basics of how web pages and browsers function together to display a web page. Here are some basics to cover:
- Basic Server and Domain Knowledge. Learn how to manage the hosting and domain name, and the difference between the two. I don't know how to build or manage a server itself, but I know how the ins and outs of my host and domain registrar.
- Basic HTML/CSS tags. Even with drag-and-drop builders, you need to know what is going on under the surface. You'll almost always need to inject some custom CSS or a basic script somewhere along the way.
- Basic SEO. Understand how to properly use heading tags, meta descriptions and image alt tags, at the bare minimum.
- Colors. Get good enough at creating color schemes. There are plenty of tools online that can help with this. I use Paletton.
- Information Architecture. This includes building the sitemap (which pages go where) and on-page content (what content goes where on the page.)
- Integrating email marketing platforms. Almost every author I've built a site for wants a subscribe form. Learn how to embed these forms.
That's a basic list to get you started!
Chad is available to hire on Reedsy ⏺
Designing an author website isn’t just about looking pretty. It’s about giving readers a place that feels like your book.
The key skills you need?
- Storytelling → turning your voice into a digital experience.
- Branding → using fonts, colors, and images that feel like you.
- Clarity → making it easy for readers to find what matters (your books, your bio, your contact).
- Editing → cutting the clutter so your story shines.
- Flow → guiding readers naturally toward joining your list or buying your book.
When all of this comes together, your site stops being a résumé… and becomes an invitation.
Your website is your first page. Make it worth turning.
Maite dalila is available to hire on Reedsy ⏺
Building websites for authors isn’t quite the same as designing for other businesses. You’re not just creating a digital brochure or a sales funnel. You’re building a space that reflects someone’s personality, showcases their work, and helps readers connect with them.
It’s a mix of creative, technical, and practical skills. Here’s what you really need if you want to do it well.
1. A good eye for design
This probably goes without saying, but the site needs to look good. Fonts, colours, spacing, layout—it all needs to feel considered. A messy or outdated site gives the wrong impression, even if the writing is great. You don’t need to be a trained graphic designer, but you do need to understand how to make things look clean, balanced, and easy to read.
2. An understanding of how people use websites
It’s not just about how it looks. It’s also about how it works. Can a reader quickly find the latest book? Is there a simple way to join the mailing list? Are the key links easy to tap on a phone? Knowing how visitors actually move through a site is key, especially when you’re designing for readers who may not be particularly techy.
3. Clear, concise content
Authors are good at writing, obviously. But writing for a website is different. You need to help shape the content so it gets to the point quickly and encourages people to take action. That might mean rewriting a rambling bio, tightening up a homepage introduction, or suggesting a stronger headline. It’s not about replacing the author’s voice—it’s about making sure that voice works online.
4. Basic SEO knowledge
A big part of an author’s audience will find them through Google, so the site needs to be easy to discover. That means knowing how to use keywords sensibly, writing image descriptions, setting page titles, and getting the overall structure right. You don’t need to be an SEO expert, but you do need to understand the foundations.
5. Confidence with the platform
Whether you're using Wix, WordPress or something else, you need to be comfortable with the tools. That includes building forms, connecting domains, setting up mailing list integrations, and making sure it all works properly on mobile. A lot of time can be wasted fumbling around with settings if you’re not familiar with how things work behind the scenes.
6. The ability to listen
Not every author wants the same thing. Some want to build a list, some want to impress a publisher, others just want a clean place to showcase their books. Listening carefully at the start, asking good questions, and understanding what the author actually needs is one of the most useful skills you can have.
Stuart is available to hire on Reedsy ⏺
LJ Ross also gets a bonus point for subverting the expectations for what a crime and mystery author’s website should look like, with a sunny background picture and a lighter color scale throughout the site.
Takeaway: Bring your site to life
If your site is a pretty-but-static thing, you may be missing an opportunity. With some simple dynamic elements that draw the eyes, you can elevate your website and give visitors a reason to extend their session on your site. And the longer they stay, the more likely they are to engage with what your website offers.
Start by capturing people’s attention with cool visuals, highlighting what you want visitors to see first (in this case: Ross’s different books series and a link to an audio drama production on Audible), and then invite them to engage by linking to your social media.
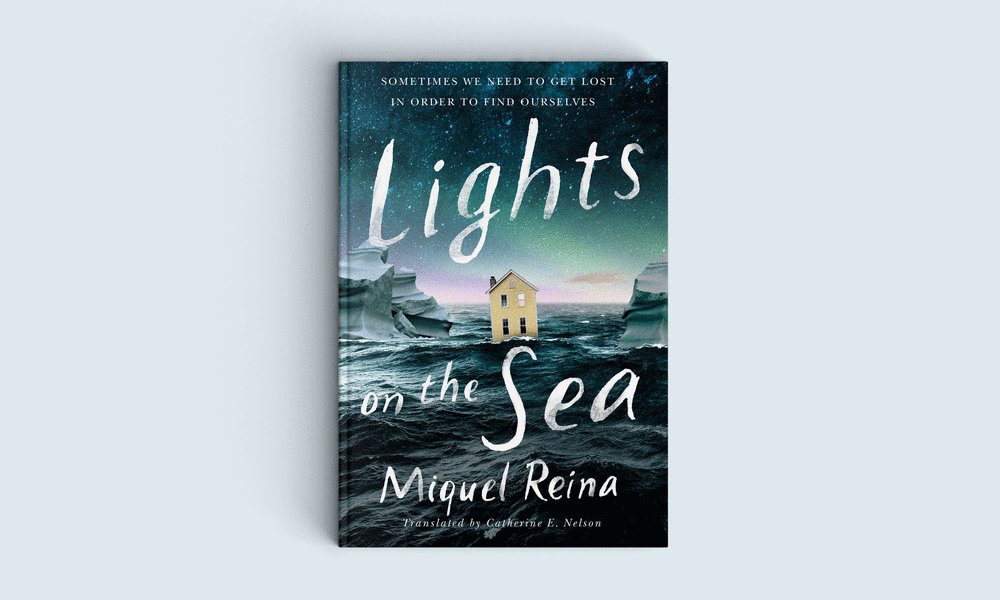
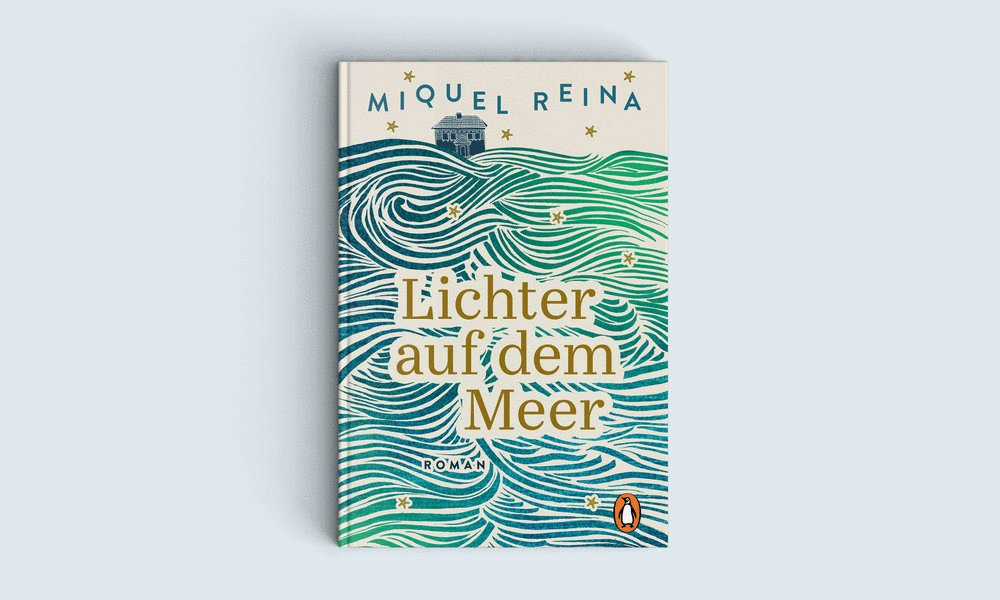
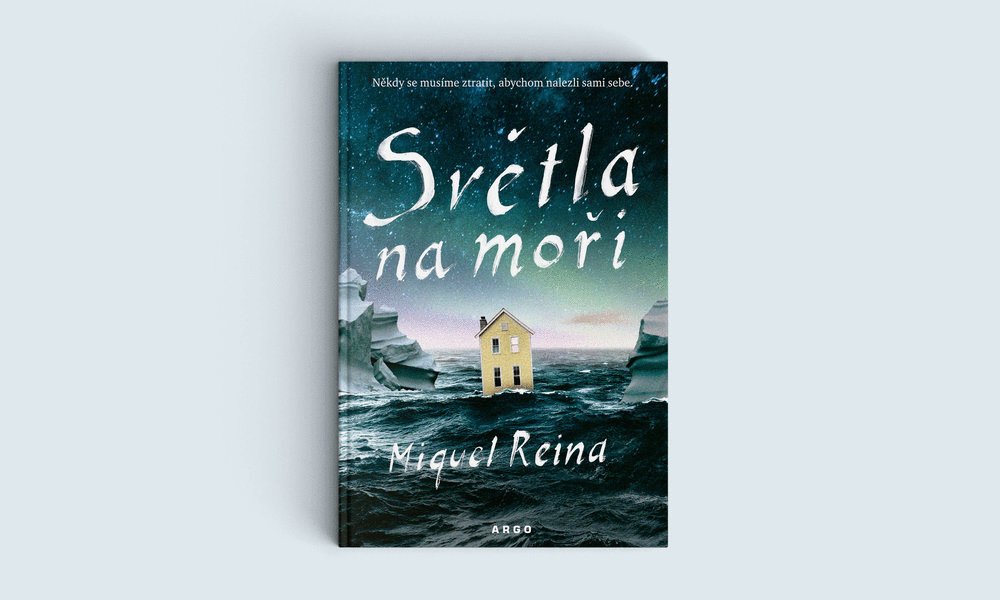
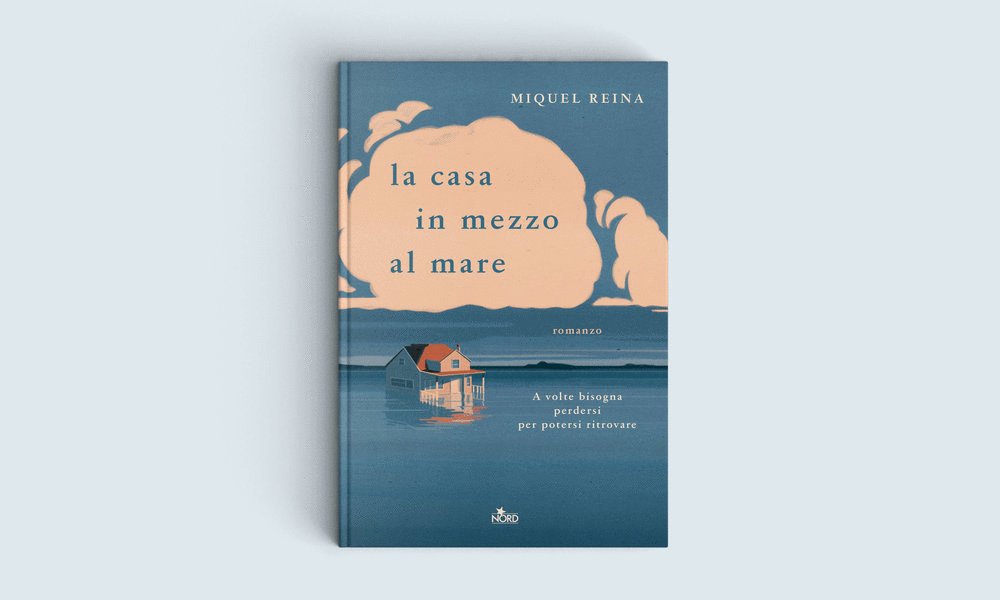
4. Miquel Reina

Another author who incorporates some movement into their author website to really bring it to life is Miquel Reina. This can be a risky maneuver — more often than not, flashy gifs and scrolling text scream “tacky.” But when it pays off, it creates a beautiful effect that will impress and entrance readers who stumble upon your page.
Upon first glance at the homepage of Miquel Reina's author website, nothing appears out of the ordinary... until the first image begins to change. As you can see, each translation (and gorgeous new visual) of Reina's book Lights on the Sea morphs into the next, providing a beautifully comprehensive sense of his accomplishments.
If you’re not a web designer, this tactic could easily go awry, but Reina ensures that all his images are carefully sized and timed to create a calibrated effect. The transitions are calmly paced to give you enough time with each cover, but not so slow that you risk missing the effect entirely. He also wisely avoids cluttering the rest of his homepage with additional text and images, so the viewer focuses solely on the slow-moving book covers.
Q: Can you share an example of an author website you admire, and what makes it stand out to you?
Suggested answer
I want to use this as more of a case study rather than a bragging opportunity. This is to demonstrate a recent process I went through with my latest client, where we collaborated to create a website that we were both very proud of - not just because of the end result, but also for all the detail that went into it.
www.beverlywhitfield.com
Beverly is a new author and I have great admiration for anyone who has taken the time to not only write, but to produce a book, because it's no easy feat. We had many meetings and I learned what her intention was for her website and what she wanted to get out of it.
Here are some key points:
- Establish herself as an author
- Showcase her book
- Offer a lead magnet (her prelude chapter)
- Provide social media links for people to connect with her
- Testimonials shared from early readers
- A short, concise bio on the homepage, that lead into a more in-depth About page.
- Ways for people to purchase her book.
- A taste of her new blog (we pulled two articles through to the homepage)
- A place where people could register to join an upcoming event she is planning.
- An invitation for people to subscribe to her newsletter where she can communicate more in depth with her audience
- Keywords for her audience
- Analytics
We spent time on the design and colours (what she wanted to communicate as an overall feeling). She wanted a minimalistic, elegant and beautiful website that used white space to make her site more readable, organized and visually appealing. We wanted to create a sense of serenity and "breathing room". To make for a more digestible and pleasant experience to encourage readers to stay on her site for longer. We paid attention to small design details to enhance the experience.
This is Beverly's "digital twin" and how she shows up in the online world was incredibly important to her. She has a strategy with how she intends to build upon what we've seeded.
We sent the website live about 5 days ago without letting anyone know (apart from a handful of her close family and friends), and it already has 125 unique visitors. We are working with data and analytics and this will help guide Beverly's future activities.
Leoni is available to hire on Reedsy ⏺
Takeaway: Keep it simple (but sophisticated)
Again, it's easy to go overboard with this tactic; you don't want your author website to look like a carnival. To keep things interesting yet professional, bring your site to life with just one or two smoothly transitioning GIFs.
Fun fact: You can find Miquel Reina, who designed his own website (!), right here on Reedsy. Click here to check out his other projects.
💡Pro tip: Keep site speed in mind! On the technical side, a simple setup will help your site load faster. Heavy images will slow a site down and frustrate visitors. They came to find out about your book, not wait around watching their fingernails grow.
Hire a web designer and give your site a professional look
Matthew P.
Available to hire
A 5-star rated WordPress web designer, who will build you a beautiful, custom author site to wow your readers and develop your brand online.
Matthew Y.
Available to hire
I create attractive, intuitive websites on WordPress and Squarespace that deliver your message and that are easy to update and maintain.
Elena S.
Available to hire
Custom websites for authors & small businesses. Your story, your spotlight.
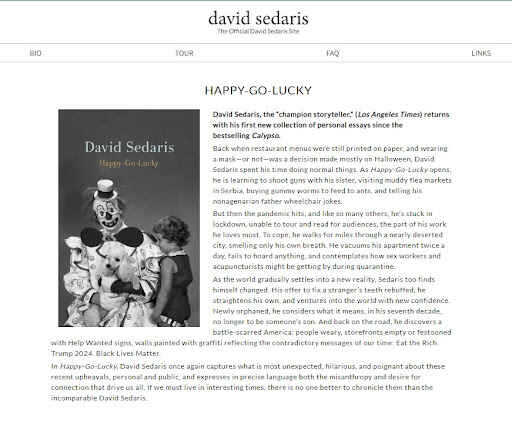
5. David Sedaris

Authors sometimes make the mistake of thinking that people visit their websites just to read their bio. Are you, the author, important? Sure, but your books are way more important. Let people know they’re on an author’s website by making your product the star of the show, as David Sedaris does. A minimalist setup makes it impossible not to notice the main event: Sedaris’ newest book.
Takeaway: Put your book front and center
If a reader visits your site and doesn’t immediately realize that you’re an author with a book to sell, you’re probably doing something wrong. Placing your book front and center announces that, whatever else you may be offering through your site, you’re first and foremost an author who wants to share their stories with the world.
Also important are the buttons that urge people to buy your book and steer folks to their retailer of choice. For the perfect user experience, it’s vital to generate retailer links to your books and make sure people can easily add them to their basket.
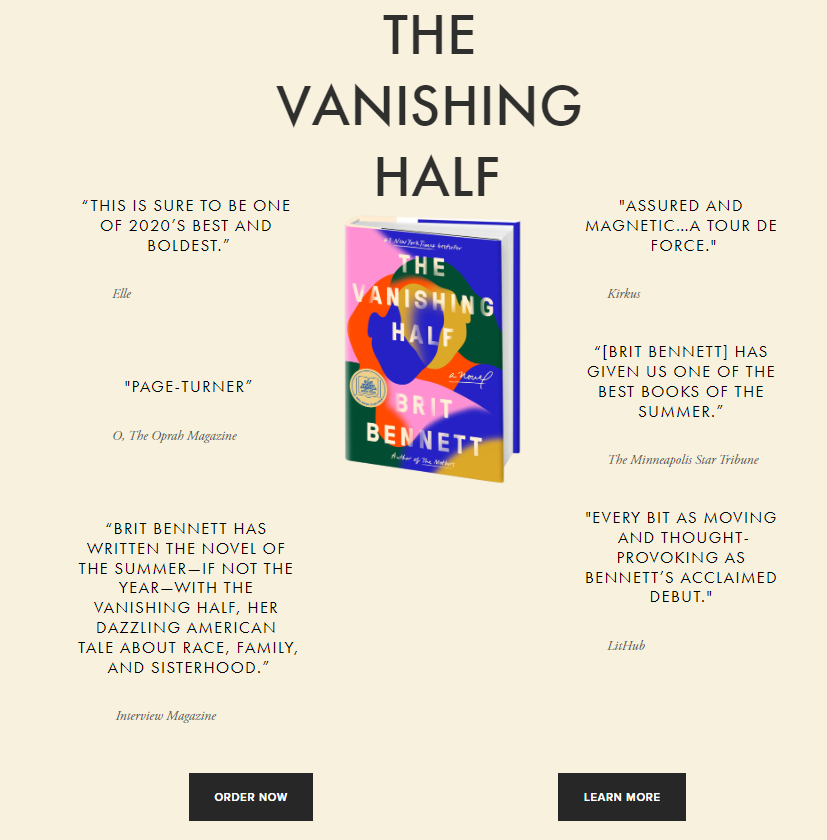
6. Brit Bennett

Another author who has embraced the idea of putting their book front and center is Brit Bennett. Her hugely successful novel The Vanishing Half is clearly the star of the show as you enter her landing page, and unlike David Sedaris’ lengthy book description, Bennett focuses on some strong endorsements in the form of quotes to sell her book — and clearly has no trouble doing so.
Takeaway: Include testimonials and reviews
There’s nothing quite as effective as word-of-mouth marketing when it comes to book sales. With a well-chosen quote from the right person, you may see your book sales soar, so it would be wasteful not to use the prime real estate of your website to let others highlight your writing prowess through testimonials and reviews.
💡Pro tip: Testimonials and reviews are a great way to market your work and authorship so make sure to leave some space for that on your website.
For more marketing insights, check out our course on the fundamentals of book marketing:

FREE COURSE
Book Marketing 101
Learn seven tried-and-true strategies for boosting book sales.
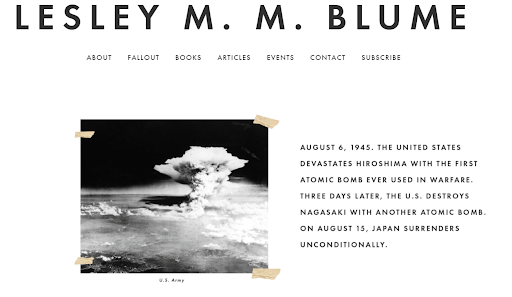
7. Lesley M. M. Blume

When you first land on Lesley M.M. Blume’s website, you are met with an old, faded picture of an atomic bomb, held up by tape and a short journalistic description This documentary approach quickly envelopes readers into the topic material that Blume — an award-winning journalist — has written about in her latest book, Fallout: The Hiroshima Cover-up and the Reporter Who Revealed it to the World.
Within moments of arriving on Lesley’s site, you become aware that she is a writer and journalist. This quick preview of her book grabs your attention and sets the tone.
Takeaway: Give readers a visual taste of your book
As an author, your medium of choice is often the written word, but your website is an excellent opportunity to expand on the imagery you’re trying to capture and make your messaging more vivid. By focusing on the visual aspects of your website rather than the textual, you allow readers to get an idea of what your book is all about straight off the bat — and you can present it in a way that is quicker and easier to consume than a full synopsis.
Is your book a fluffy romcom, or is it hard facts? Offer a glimpse of what readers can expect of your writing, and don’t fall for the temptation to clutter your website with too much text; instead, use the power of images to elevate your message.
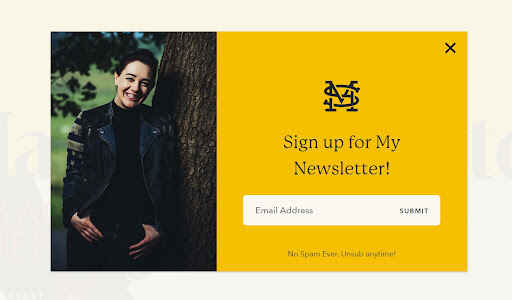
8. Maggie Stiefvater

Your author website should always include a good reason or two for visitors to offer up their email addresses. When you navigate your way to Maggie Stiefvater’s website, you’re immediately presented with the opportunity to sign up for her newsletter. But the opt-in choices on her email list are plenty. For instance, you can sign up for an 8-hour seminar to improve your writing craft, led by Stiefvater herself!
Q: What tools do you recommend for authors to capture and nurture leads on their websites?
Suggested answer
It's imperative to have, at the very least, a simple email subscribe form. You don't need an elaborate email marketing plan, just start collection. E-mail is still the most effective at reaching your total audience because it's direct connection, unlike social media which is unreliable and erratic when it comes to getting your message to the right people.
Chad is available to hire on Reedsy ⏺
Let's start with the basics of a signup form. Most web builders have forms built in, but make sure it's connected to some email marketing tool. Squarespace and Wix have their own, or you may choose to add a third-party like Mailchimp.
I recommend setting up an automation so that when someone signs up for your list, they receive a welcome email. This could also include any related news or next steps. You may also want to create a "drip campaign" that sends additional emails every few days or weeks, but a warning only send emails that add value and are of interest. Don't email just for the sake of emailing.
Another way to nurture a list is by adding a value-add that is gated. For example, a PDF or link to preview your book, a guide for writers, etc. Something that encourages them to share their email in exchange for something that makes them feel like an insider.
And of course, make sure there is a way to get in touch with you either by listing your email and/or phone, or a contact form. Also make sure your social media is prominent.
Last tip, even if you aren't ready to start sending emails, the time to start building your list is ASAP. Some visitors may only visit your site once so make sure your CTA (call to action) is clear without being confrontational.
Good luck!
Sharon is available to hire on Reedsy ⏺
In marketing, this is known as lead magnets 一 offering something of genuine value in return for an email address — a marketing strategy we highly encourage authors to use.
Takeaway: Use a lead magnet
In publishing, a lead magnet usually means offering free content in exchange for an email address, such as downloadable PDF prints, exclusive interviews, or bonus chapters of your upcoming release. This helps you build your mailing list so that when you publish another book, you already have a group of people to advertise it to.
💡Pro tip: A free sample does more than just incentivize people to offer their contact info. If you’ve read our Reedsy Learning course on how to run a price promotion, you’ll know that offering a free book is also a great way to hook readers and create a loyal fanbase for future publications.
A free preview can work similarly, giving readers a commitment-free chance to get drawn into your book, leaving them more likely to pay to read the rest.
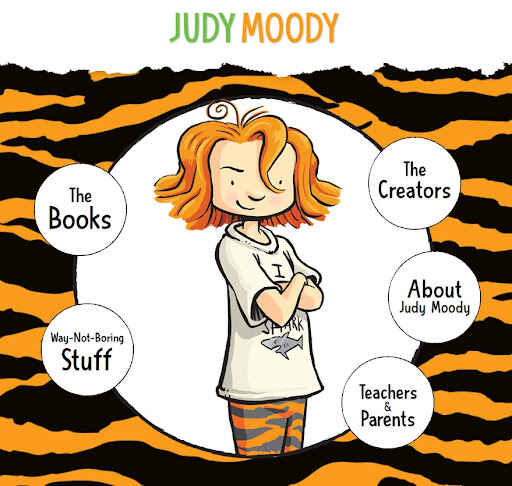
9. Megan McDonald and Peter H. Reynolds (Judy Moody)

Using images is perhaps even more essential when you’re writing a children’s book. The illustrative style on the Judy Moody website gets the brand across almost immediately: fun children’s books! And if there were ever any doubts, it cements the message that the best author websites are extensions of the author’s novels and wider brand.
The creators of the website know the Judy Moody audience, with nudges and winks in the direction of teachers and parents, as well as younger readers with playful phrasing such as “Way-Not-Boring Stuff,” which links to several fun lead magnets, in the shape of games and downloadable PDFs, perfect for kids’ birthday parties.
Takeaway: Speak to your target audience
When designing your own website, some of the questions you should ask yourself, like Judy Moody’s publicist clearly has, are all about personal branding:
- Are you branding yourself or a series?
- What’s the voice and tone of your book?
- Who is your target audience; and
- Would your site resonate with them?
Judy Moody's authors have chosen to highlight the eponymous character of the series rather than themselvces, but whichever way you lean, there should always be a recognizable red thread that runs between your books and your website. Keep the voice and tone of your website distinctive and consistent, so people immediately recognize the relation to your work.
🎨 If you’re thinking about how you can develop your own author brand, check out this article about how Lara Coates enlisted a Reedsy designer to help establish hers.
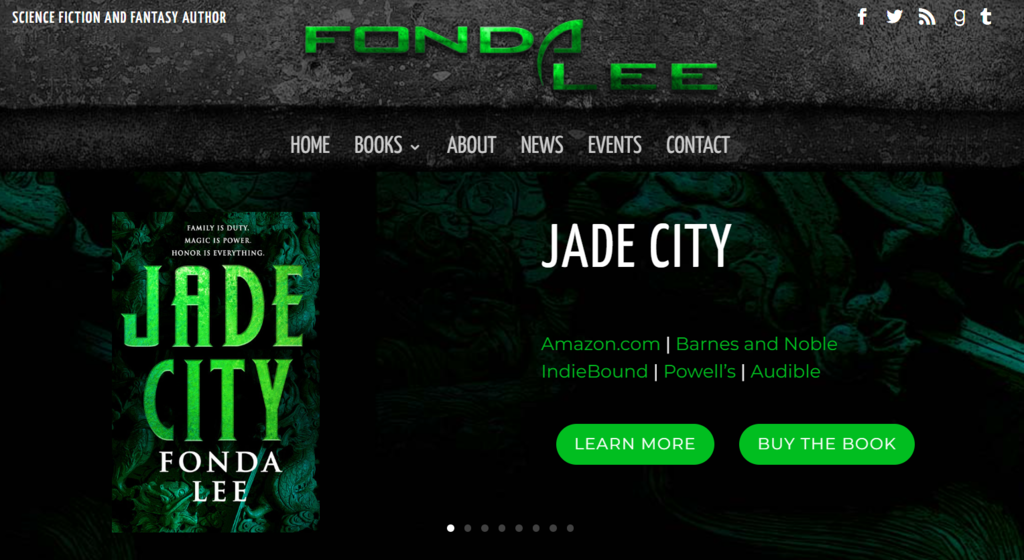
10. Fonda Lee

One way to ensure that you’re speaking to your target audience is to match your website to the genre you’re writing in. Fonda Lee leaves no room for doubt with her Y2K style logo and dark color pallet. But just in case you missed it, she makes sure to signpost herself as a “science fiction and fantasy author,” and uses a gallery of pictures to highlight her catalog of published works.
Q: What tools do you recommend for authors to capture and nurture leads on their websites?
Suggested answer
It's imperative to have, at the very least, a simple email subscribe form. You don't need an elaborate email marketing plan, just start collection. E-mail is still the most effective at reaching your total audience because it's direct connection, unlike social media which is unreliable and erratic when it comes to getting your message to the right people.
Chad is available to hire on Reedsy ⏺
Let's start with the basics of a signup form. Most web builders have forms built in, but make sure it's connected to some email marketing tool. Squarespace and Wix have their own, or you may choose to add a third-party like Mailchimp.
I recommend setting up an automation so that when someone signs up for your list, they receive a welcome email. This could also include any related news or next steps. You may also want to create a "drip campaign" that sends additional emails every few days or weeks, but a warning only send emails that add value and are of interest. Don't email just for the sake of emailing.
Another way to nurture a list is by adding a value-add that is gated. For example, a PDF or link to preview your book, a guide for writers, etc. Something that encourages them to share their email in exchange for something that makes them feel like an insider.
And of course, make sure there is a way to get in touch with you either by listing your email and/or phone, or a contact form. Also make sure your social media is prominent.
Last tip, even if you aren't ready to start sending emails, the time to start building your list is ASAP. Some visitors may only visit your site once so make sure your CTA (call to action) is clear without being confrontational.
Good luck!
Sharon is available to hire on Reedsy ⏺
Takeaway: Signpost your genre
While many visitors to your website may already know what genre you’re working in, it’s always a good idea to make sure you match your website to the content you’re publishing. This goes hand in hand with author branding, but the visual elements of your website can also add another dimension to the worlds you’re building in your books.
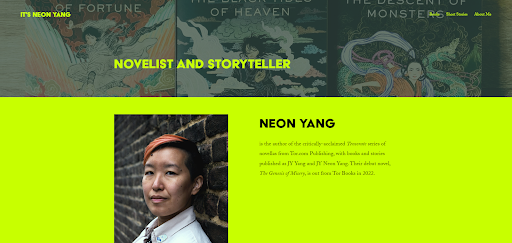
11. Neon Yang

Whether you’re a maximalist or a minimalist when it comes to design, the use of bold or contrasting colors is another way to make your website pop and highlight something particularly important you want to draw attention to. And you don’t have to have a name like Neon Yang in order to do so. But choose your colors wisely, and stick to one or two for the best effect.
Takeaway: Be selective in your use of colors
The psychology of color can have a big impact on how people perceive something, but don’t make the mistake of trying to catch ‘em all; using all of the colors of the rainbow together at once is unlikely to have the desired effect of drawing the eye to one thing. Instead, too many colors can be distracting and more confusing than helpful, making the message you want to communicate murky and sometimes even hard to read.
When using bold colors, one or two is enough to draw visitors’ focus toward the most important things. Neon Yang fittingly uses neon lime green to contrast against a darker background, which effectively highlights key information, fits their unique brand, and adds a tongue-in-cheek touch to the whole website.
💡Pro tip: When using accent colors, choose them carefully, and avoid writing huge chunks of texts in colors that are hard to read to make your website more accessible to all visitors.
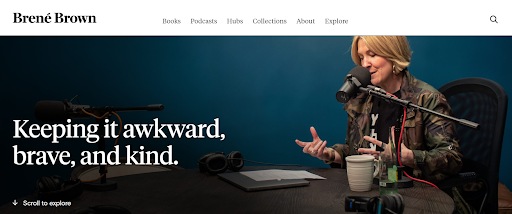
12. Brené Brown

Speaking of accessibility, no matter how beautiful and well-crafted your homepage is, or how nicely your logo fits on the corner of that picture you’ve chosen, here’s your official reminder to make your website compatible with all types of devices. Brené Brown has made sure her website will meet everyone’s needs, regardless of their browsing weapon of choice.
Q: What website builders and hosting services do you recommend for authors looking to create a professional author website?
Suggested answer
This is not a one-size-fits-all answer. Many factors go into choosing the right platform for your website. However, to answer the question straight:
- For complete control, I use and recommended WordPress + Avada on WP Engine. Alternatives to this could be WordPress + Elementor or WordPress + Divi on another host that specialized in WordPress, aka Managed WordPress hosting. (Avoid GoDaddy for anything but domain names.)
- If you want more out-of-the-box but less control, you can go with a DIY builder like Squarespace or WIX. These are capable of handle most features authors needs.
- I advise against Weebly, as they have fallen behind.
Every web designer has an opinion on this, but the truth is, if we're talking about standard author websites, most website/web design platforms and hosts are capable of achieving what's necessary. It comes down to the designer and their mastery of the platform chosen. The bottom line is:
- Is it mobile friendly?
- Is it SEO friendly?
- Does it load fast?
Besides that, deciding factors can include:
- How much customization do you require?
- How much of "web design basics" do you want to learn to maintain the content? Because no matter what, any DIY or drag-and-drop builder is going to have a learning curve for anyone unfamiliar with web design.
- How much do you want to pay monthly/annually?
This is a brief introduction on choose a website platform and host. There's a lot that goes into choosing, but don't over think it. They can all get the job done, as long as you have the right person at the helm.
Chad is available to hire on Reedsy ⏺
Let's start with the "big three": WordPress, Squarespace, and Wix. Each has its own pros and cons. I'd start with identifying the goal of your website, the complexity of your design, and your comfort level.
WordPress
With countless themes and plugins to choose from, WordPress allows for almost limitless design, but this comes at a cost as plugins and themes must be updated regularly.
I recommend the free Astra theme and Elementor with an upgrade to the Pro version. This mimics the feel of the Squarespace and Wix interface, but with so many more capabilities. If mobile first is your goal, this is a great choice as you can create an entirely different experience.
There is no built-in function for SEO, but there are countless plugins to choose from. I typically use Yoast SEO.
Your WordPress site is only as good as your host provider. Be cautious about what may seem like a bargain. Companies like GoDaddy and Bluehost seem less expensive but don't include backups, added security, SSL, etc. The add-ons can add up.
I recommend that all of my WordPress clients choose WP Engine. They offer a daily backup, a staging environment for future updates/design. They also offer an add-on "Smart Plugin Manager" that keeps everything up to date and will restore from a backup if there's ever an issue (cost $100 annually).
Squarespace
Squarespace is a great choice for authors' sites. The user interface is drag-and-drop, and most clients find it easy to self-manage and make changes going forward.
Need a blog, a store, or a scheduling tool? Interested in custom merch, forms, social media feeds, and links? No problem, it's all built in and ready for you when needed.
The downside of Squarespace is site speed, and though you can customize on mobile, it is somewhat restrictive.
Squarespace covers the basics for SEO: H1, SEO descriptions and titles, alt-text, etc. There is a free (or paid) Chrome extension called SEO Space that is a game-changer for Squarespace's SEO. If you choose Squarespace, I HIGHLY recommend this tool!
Wix
I have a love-hate relationship with Wix. It shares a similar drag-and-drop design tool and a variety of pre-built sections and components, which can help jumpstart your creativity.
Unlike other web building tools, it allows you to draw way outside the lines, meaning there are no restrictions to brand guidelines, so you can choose as many fonts and colors as you like. This can lead to style overload, and why I often get hired to clean up Wix sites.
Wix allows for customization on mobile. More so than Squarespace, less so than WordPress/Elementor.
The biggest advantage to Wix, as I see it, is the built-in SEO tool. In my experience, Wix sites tend to show up on search engines more quickly if you follow their guidelines. They are also the only platform that attempts to address ADAA compliance issues.
Summary
Understand your priorities and find a tool that you enjoy working with that best meets your needs.
Sharon is available to hire on Reedsy ⏺
This all depends on what backend you're most comfortable with. Youtube has some great video tutorials for Wordpress/Squarespace/Wix, which will offer an overview of what it's like to create or update a page. That's where I'd start, as you want something that's easy for you to update.
Self-hosted Wordpress will give you the most control. This is especially important if you have 5+ books. Some designers can offer automation—meaning they can set the site up so you only have to add a new book page and the book's cover/info automatically appear everywhere it needs to across the site. (Double check with your designer to make sure they offer this.) Which is great if you have a long series or multiple books.
However, Wordpress doesn't have a default visual editor. (Some plugins/themes offer visual editing with mixed results.) Most hosting options are solid—look for free SSL, and if there's a limit on emails addresses or domain names/sites. Space is nice, but most sites don't hit 2gb (unless there are multiple sites and a separate store). 5gb is usually more than enough. It's nice to have the option for multiple sites, in case you want to have a separate store later (or a separate site for a pen name).
For specific host recommendations, I've had good luck with Hostgator, SiteGround, MDDHosting, and Inmotion. While Bluehost is often recommended online, it's been very slow this year (2024) especially for the price. I've heard good things about Cloudways, Hostinger, and A2 Hosting. Wordpress.com is also viable with their business plan, though it won't give you as much control as a standard host.
For page builders (visual editors), I tend to recommend Squarespace over Wix, as I find Squarespace more intuitive since Wix's update (introducing Studio) this past spring (2024). Page builders offer no automation, which means adding a new book can be a laborious process depending on where you want the book's info to appear. For example, if you only want the cover on the book page and the home page, that's only two pages to update. If you have a series and want each book in the series to have a "read more" section with the other books in the series, then you have to update the cover manually on each of the series' book pages. Not a big deal for a small library, but rather a pain for a larger one.
At baseline though, start with YouTube. Skim tutorials on what it's like to create/update a page on the platform you're interested in. This will give you a better sense of how the platforms operate. Whatever is easiest for you to operate is (almost) always the best option.
Tessa is available to hire on Reedsy ⏺
If you're starting a website—whether you're a first time author, prolific writer, entrepreneur, or creator—the first big decision is: what platform should you use to build and host it?
The short answer? Use Wix. And no, I’m not being paid to say that. In my opinion it’s the best all-in-one option for most creatives—especially those who want a professional-looking site without needing a full-time developer or a background in code. I know this because I have made 350 author sites on Wix. And NONE of the clients have swapped out to another platform. They love Wix.
Let’s break it down.
- Why Wix?
Wix is a drag-and-drop website builder, meaning you design your site by moving things around the screen—text, images, buttons, forms—without touching a single line of code. It’s intuitive, flexible, and surprisingly powerful.
Need a newsletter signup? Built in. Want to sell something? E-commerce tools are ready. Looking to blog, book appointments, take payments, or embed video? Check, check, check, and check.
It’s also strong on SEO (Search Engine Optimization), which is crucial if you want people to actually find your site. Wix gives you full control over metadata, image alt text, and URL structure—important features that many budget builders skip or limit.
Wix also has a huge suite of Ai tools not just to create your site, but tools to help you grow your business.
- Hosting? Covered.
One of the best things about Wix is that hosting is included. You don’t have to worry about servers, SSL certificates, or whether your site will crash when you get a spike in traffic. It’s all taken care of behind the scenes.
Their hosting is fast, secure, and globally distributed. And because everything is in one place—your domain, design, hosting, analytics—you’re not juggling between different services trying to stitch it all together. (Currently wix is £259 for THREE years)
- What About WordPress?
Great question. WordPress is flexible and widely used. But it’s also more technical. You’ll need to find your own hosting, install updates, manage plugins, and troubleshoot issues as they arise. You'll need to buy something like "Divi" to actually build your site ON, as Wordpress is just a framework.
If you enjoy that level of control and don't mind some backend tinkering, WordPress is a solid option. But if you'd rather spend your time creating content or building your business, Wix is much more straightforward.
- What About Squarespace?
Squarespace is slick and polished, and works well for simple sites. But in my experience, it's more restrictive when it comes to customization, third-party tools, and SEO settings. Their editor also isn’t as smooth or flexible as Wix’s.
- Final Verdict
If you’re looking to launch a professional, polished, easy-to-manage website that doesn’t eat up your time Wix is my top recommendation. It’s beginner-friendly, robust, and grows with you and your business.
And if you want to make sure your site not only looks great but also works hard for your brand or business—that’s where I come in.
Stuart is available to hire on Reedsy ⏺
Takeaway: Optimize for mobile navigation
Nothing is as frustrating as a clunky website that you can’t read, especially when you’re on the go. Today mobile traffic accounts for almost 60% of all web traffic, so your website should be made to fit all devices to make it as easy as possible for visitors to explore.
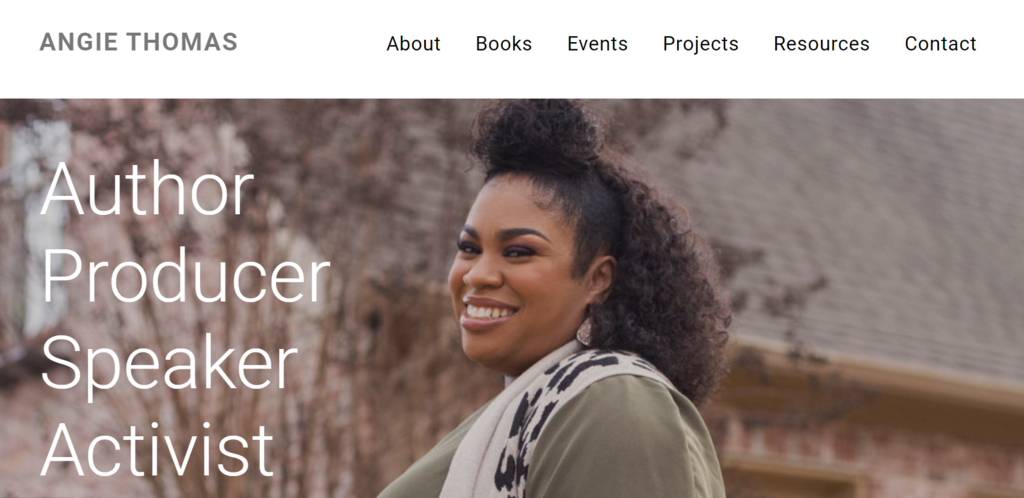
13. Angie Thomas

Finally, one of the biggest reasons people visit author websites is to get a better sense of who the person behind the words on the page is, so don’t be afraid to show your face. Angie Thomas goes straight for the kill with a beautiful, professional headshot that is both inviting and confident. This, paired with some hand-picked words to the left, is a strong introduction to Thomas both as a person and as an author.
Takeaway: Show your face
Whether you want your brand to focus on you as an author or on your books, it’s a good rule of thumb to use your website to introduce yourself to the world. Unless, of course you’re a ghostwriter or writing under a pen name and prefer to work in anonymity. But even then, your website should include an avatar at the very least.
You don’t have to place your author photo front and center, but your site should contain some indication that your work was written by an actual human and not an AI. Your ‘About’ section is a good place to start, but sprinkling a few photos that show who you are throughout your different sections is a good way to make your readers feel connected to you.
In the next part of this guide, we'll show you how to create your very own website using some of the most popular tools in the internet.


11 responses
Brent Jones says:
02/06/2017 – 12:29
Well, never did I ever think I'd appear on the same list of authors as JK Rowling for something. Wow! You guys over at Reedsy made my day. Thanks!
Kristen Steele says:
21/06/2017 – 15:29
Great examples! Branding is a powerful element, but works best if all of your books follow a specific theme.
arushi says:
30/08/2018 – 05:47
Nice Article www.booksoul.in
Zain Khan says:
06/12/2018 – 09:28
Thanks for the awesome blog post. keep it up. Recycling Media
Michael Barrett says:
05/03/2019 – 15:00
mbbarrett.com
christopher sparacino says:
08/05/2019 – 12:28
I wrote a book i'm trying to get out there, feel free to read it! it's free, about 70 pages... http://bit.ly/evolveordiebook enjoy
Oohgirlbybk says:
08/05/2019 – 12:28
Good info! Thank you! My website is live, but I will be contacting my web designer :)
Sayli@digitalmarketing says:
22/05/2019 – 10:25
This the list every digital marketer and web designer should have! Thanks for this amazing list!
Paul Nieto says:
23/05/2019 – 17:00
Thank you for the ideas and examples. I signed up for the checklist also.
amber says:
05/09/2019 – 09:50
wow, what a great example. branding is the most powerful tool. I am also an author
David Evans says:
17/11/2019 – 10:05
The Lesley M. M. Blume site and the Austin Kleon site are pretty good , i often find that alot of sites go for design over typography which mostly doesnt work , your right about having blog posts front and centre , problem is most authors ive encountered never want that ( customer is always right etc ) .. which is a shame